
Introduction
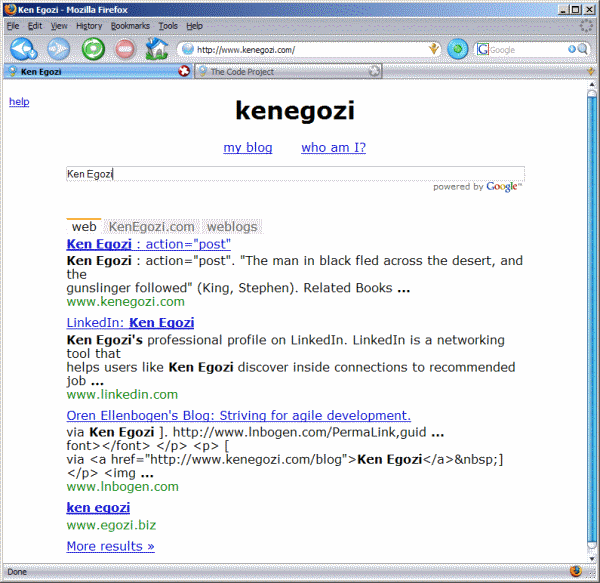
In this article I'll demonstrate how easy it is, to create a usable webpage with some advanced technologies (such as fast asynchronous web search) in a very simple way, using a public API.
Background
I've created this page since I wanted:
1. A search oriented homepage that uses google as it's engine
2. To be able to search and re-search without needing to point the cursor to the search field, nor use a lot of tab keystrokes
3. A simple way to search my blog
4. A cool root for my personal website
Using the code
Step 1: Initialization
The first thing we are going to do, is to create a minimal webpage markup:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>My Cool'n'Simple Search Page</title>
</head>
<body>
<h1>My Cool'n'Simple Search Page</h1>
</body>
</html> Step 2: Make room
Now we will add a search field, and make room for the search results:<div id="queryContainer">
<input type="text" name="query" id="query" />
</div>
<div id="searchcontrol"></div><br />
<div id="branding">Powered by Google</div>
The query input field is wrapped in a div for styling purposesStep 3: Style it up a little
We will add some css rules in order to make our page look a little bit nicer. We'd want a readable font, some space between the input query and the results, a clean look for the input, and make it all at the centered in the page<style type="text/css">
body
{
font-family: verdana;
text-align: center;
}
#queryContainer
{
margin-bottom:2em;
width: 80%;
margin-left:auto;
margin-right:auto;
}
#query
{
border:1px solid silver;
width: 100%;
}
#searchcontrol
{
width:80%;
margin-left:auto;
margin-right:auto;
text-align:left;
}
.gsc-control
{
width: 100%;
}
</style> We have also set the gsc-control class to maximum width. The current version of Google AJAX Search creates the results in a html element with width=300px. We want it to occupy the whole width of its container so we override Google's default settingStep 4: Applying Google's Magic
This step was assembled with the help of the Google AJAX Search API documentation, at http://code.google.com/apis/ajaxsearch/documentation/So we will add the next declaration to our page's section:
<link href="http://www.google.com/uds/css/gsearch.css" type="text/css"
rel="stylesheet" />
<script type="text/javascript"
src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=YOUR_KEY">
script> Please note that "YOUR_KEY" should be replaced by a key that you can get at http://code.google.com/apis/ajaxsearch/signup.html Now we'd add the next javascript code to the section:
var searchControl window.onload = function() {
onLoad();
}
function onLoad() {
// Create a search control
searchControl = new GSearchControl();
// add a regular web search, with a custom label 'web'
var webSrearch = new GwebSearch();
webSrearch.setUserDefinedLabel("web");
searchControl.addSearcher(webSrearch);
// add a site-limited web search, with a custom label
var siteSearch = new GwebSearch();
siteSearch.setUserDefinedLabel("KenEgozi.com");
siteSearch.setSiteRestriction("kenegozi.com");
searchControl.addSearcher(siteSearch);
// add a blog search, with a custom label
var blogsSrearch = new GblogSearch();
blogsSrearch.setUserDefinedLabel("weblogs");
searchControl.addSearcher(blogsSrearch);
// setting the draw mode for the Google search
var drawOptions = new GdrawOptions();
// use tabbed view
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// set the input field (instead of the default one)
drawOptions.setInput(document.getElementById('query'));
// actually write the needed markup to the page
searchControl.draw(document.getElementById("searchcontrol"), drawOptions);
// set the google logo container
GSearch.getBranding(document.getElementById("branding"));
} And we're almost doneStep 5: Adding a little DHTML Mojo
Now we'll add the ability to type anywhere on the page and get the search field updated. We'll achieve that by adding this simple javascript to the previous block:var query = null;
document.onkeydown = function(event) { kd(event); };
function kd(e) {
// make it work on FF and IE
if (!e) e = event;
// use ESC to clear the search results
if (e.keyCode == 27)
searchControl.clearAllResults();
// get the input field
if (query == null)
query = document.getElementById('query');
// and move the focus in there
query.focus();
}
0 comments:
Post a Comment